La petite histoire...
J’étais en train de construire un site pour un photographe de mariage, avec une grande quantité d’images à intégrer sur son futur site.
J’ai donc recherché une solution gratuite pour les compresser et les convertir en format WebP par lot.
C’est alors que je suis tombé sur IMAGEMAGIK, un outil open-source qui m’a permis de réaliser ces tâches facilement.
Dans ce tutoriel, je vais vous montrer comment convertir vos images en WebP, puis les compresser en lot à l’aide de l’outil ImageMagick.
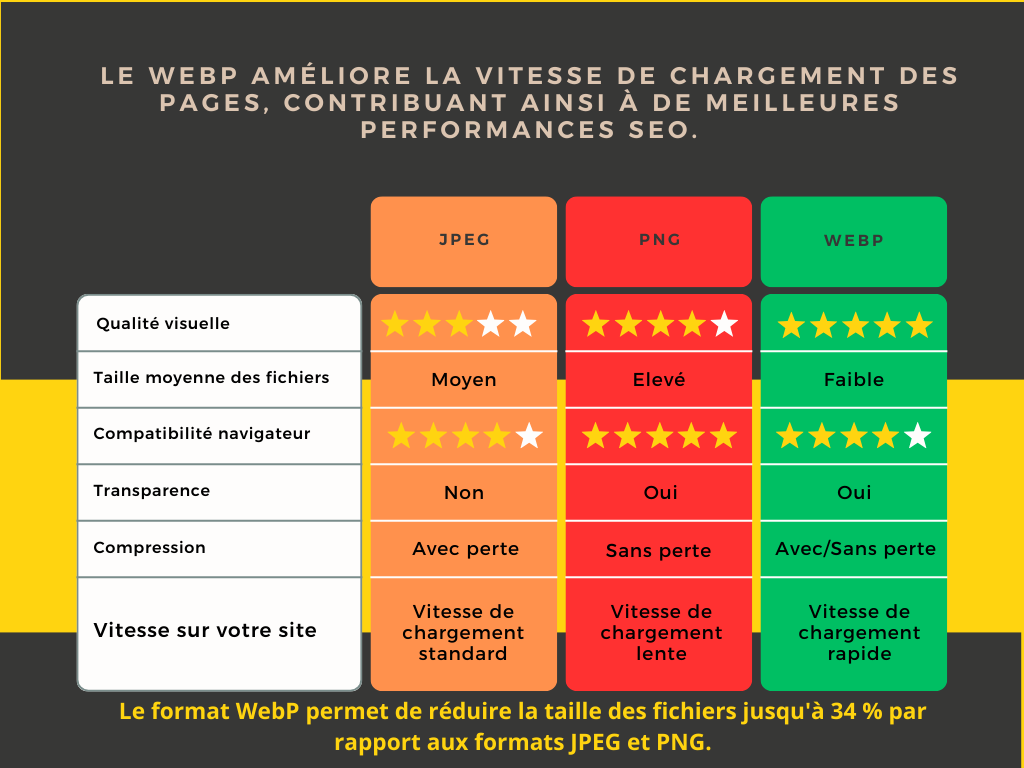
L’optimisation des images est une étape cruciale pour améliorer la vitesse de votre site web et, par conséquent, votre référencement (SEO).
Un site rapide offre une meilleure expérience utilisateur, ce qui est directement lié à une meilleure position dans les résultats de recherche. Une méthode très efficace pour y parvenir est de convertir vos images au format WebP et de les compresser.
Le format WebP permet de réduire considérablement la taille des images sans sacrifier la qualité.
Cela se traduit par des temps de chargement plus rapides et un meilleur score SEO.
Pourquoi Convertir vos Images en WebP ?
Le format WebP, développé par Google, est un format d’image qui fournit une compression supérieure sans perte de qualité par rapport aux formats traditionnels comme le JPEG et le PNG.
En réduisant la taille des fichiers image, vous pouvez améliorer la vitesse de votre site et améliorer votre SEO.
Les avantages du WebP :
- Compression efficace : Les fichiers WebP sont en moyenne 25 à 34 % plus petits que les fichiers JPEG comparables.
- Qualité optimale : Le WebP prend en charge à la fois la compression avec et sans perte, offrant une grande flexibilité pour le web.
- Compatibilité croissante : Tous les principaux navigateurs prennent désormais en charge le WebP, ce qui en fait un choix sûr pour l’optimisation des images.

Comment Convertir et Compresser des Images en WebP avec ImageMagick
Installation d’ImageMagick
Pour commencer, vous devez installer ImageMagick, un outil gratuit et open-source qui vous permettra de convertir et de compresser vos images en lot. Windows :- Téléchargez ImageMagick depuis le site officiel.
- Lors de l’installation, cochez l’option « Ajouter ImageMagick à la variable d’environnement système« .
macOS :
- Ouvrez le Terminal.
- Installez ImageMagick via Homebrew :
brew install imagemagick
Linux :
- Pour Ubuntu/Debian :
sudo apt-get install imagemagick
Convertir vos Images en WebP en Lot
Une fois ImageMagick installé, vous pouvez convertir vos images en WebP en utilisant la commande suivante sur Windows:
- Créer un dossier à la racine de C: de votre disque dur
- Glissez les photos à convertir
Ouvrez l’invite de commande ou le terminal et naviguez jusqu’au dossier contenant vos images. Dans l’invite de commande tapez cd.. 2 fois pour vous emmener à la racine, puis écrire cd /le nom de votre dossier
Utilisez cette commande pour convertir toutes vos images en WebP :
Cette commande convertit tous les fichiers JPEG du dossier en WebP.
mogrify -format webp *.jpg
Pour les fichiers PNG, utilisez :
mogrify -format webp *.png
Compresser vos Images WebP en Lot
Après avoir converti vos images en WebP, il est temps de les compresser pour réduire davantage leur taille.
La commande suivante vous permettra de compresser vos images WebP tout en maintenant une qualité optimale :
- Créez un dossier pour les images compressées
- Compressez les images WebP en lot :
mogrify -path chemin/de/destination -quality 75% *.jpg
Cette commande réduit la qualité des images à 75%, ce qui est généralement suffisant pour maintenir une bonne qualité tout en réduisant significativement la taille des fichiers.
Vérifiez vos Résultats
Après avoir compressé vos images, vérifiez la qualité visuelle et la taille des fichiers .
Assurez-vous que les images sont suffisamment légères tout en conservant une bonne qualité.
Vous pouvez ajuster le pourcentage de compression si nécessaire pour atteindre le meilleur compromis entre qualité et taille.
Conclusion
La conversion et la compression de vos images en WebP est une étape essentielle pour optimiser votre site internet.
En utilisant ImageMagick, vous pouvez automatiser ce processus et gérer un grand nombre d’images en peu de temps. Cela vous évitera de passer par des applications en ligne qui généralement proposent jusqu’à 10 images gratuitement

Profitez d’une réduction 20% sur votre hébregement Hostinger en cliquant sur mon lien
👇