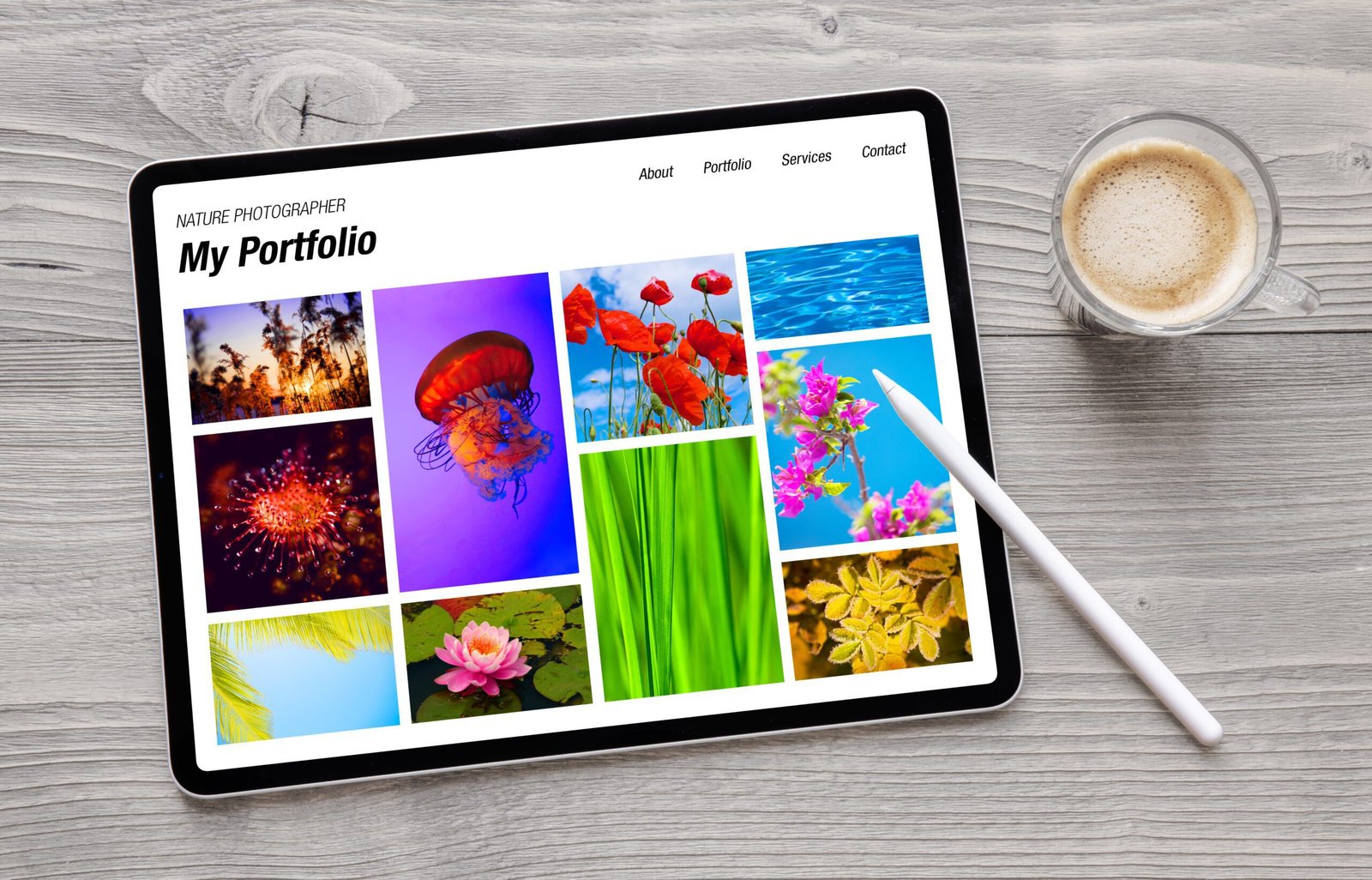
Un portfolio en ligne est un outil indispensable pour tout photographe ou créateur visuel cherchant à présenter son travail au monde entier. Elementor Pro, un constructeur de pages puissant pour WordPress, offre des fonctionnalités avancées pour créer un portfolio attrayant et personnalisé. Dans cet article, nous vous guiderons étape par étape pour construire un portfolio WordPress professionnel avec Elementor Pro, optimisé pour attirer l’attention de vos visiteurs.
Pourquoi un Portfolio WordPress ?
Avant de plonger dans le processus de création, comprenons pourquoi un portfolio WordPress est essentiel :
Visibilité en ligne : Un portfolio en ligne vous permet de présenter votre travail de manière professionnelle, accessible à un large public.
Première impression : Votre portfolio est souvent la première impression que les clients potentiels ont de votre travail. Il doit donc être attrayant et bien organisé.
Présentation personnalisée : Avec Elementor Pro, vous pouvez personnaliser votre portfolio pour refléter votre style et votre créativité.
Étape 1 : Installez et Activez Elementor Pro
Avant de pouvoir commencer à créer votre portfolio WordPress avec Elementor Pro, vous devez vous assurer que l’extension est installée et activée sur votre site. Suivez ces étapes :
Connexion à votre site WordPress : Rendez-vous sur votre tableau de bord WordPress en vous connectant avec vos identifiants.
Accédez à la section « Extensions » : Dans le menu de gauche de votre tableau de bord, trouvez la section « Extensions » et cliquez dessus.
Cliquez sur « Ajouter une Nouvelle Extension » : Une fois dans la section des extensions, cliquez sur le bouton « Ajouter une nouvelle » en haut de la page.
Recherche d’Elementor Pro : Dans la barre de recherche située en haut à droite, tapez « Elementor Pro » et appuyez sur « Entrée » pour lancer la recherche.
Sélectionnez Elementor Pro : Une fois que vous avez trouvé Elementor Pro dans les résultats de recherche, cliquez sur le bouton « Installer maintenant » situé à côté de son nom.
Activation d’Elementor Pro : Après l’installation, le bouton « Installer maintenant » se transformera en « Activer ». Cliquez sur ce bouton pour activer Elementor Pro sur votre site.
Saisissez votre clé de licence (le cas échéant) : Si vous avez acheté une licence d’Elementor Pro, vous devrez saisir votre clé de licence pour obtenir toutes les fonctionnalités Pro. Pour ce faire, rendez-vous dans « Elementor » dans le menu de gauche, puis dans « Paramètres ». Dans l’onglet « Licence », entrez votre clé de licence et cliquez sur « Enregistrer les modifications ».

Étape 2 : Créez une Nouvelle Page Portfolio
Une fois qu’Elementor Pro est installé et activé sur votre site WordPress, vous pouvez commencer à créer une nouvelle page qui servira de base pour votre portfolio wordpress. Voici comment procéder :
Connectez-vous à votre tableau de bord WordPress : Rendez-vous sur votre tableau de bord WordPress en utilisant vos identifiants de connexion.
Accédez à la section « Pages » : Dans le menu de gauche de votre tableau de bord, localisez la section « Pages » et cliquez dessus pour l’ouvrir.
Cliquez sur « Ajouter Nouvelle » : Sur la page « Pages », vous verrez le bouton « Ajouter Nouvelle » en haut de l’écran. Cliquez sur ce bouton pour créer une nouvelle page.
Nommez la page : Une fois que vous avez cliqué sur « Ajouter Nouvelle », une nouvelle page de rédaction s’ouvrira. Donnez un nom à votre page. Par exemple, vous pouvez l’appeler « Portfolio » ou tout autre nom qui correspond à votre projet.
Lancez Elementor Pro : Pour commencer à concevoir votre page de portfolio, cliquez sur le bouton « Modifier avec Elementor » situé en haut de la page. Cela ouvrira Elementor Pro, l’éditeur de page visuel.
Étape 3 : Créez la Structure de Votre Portfolio


Une fois que vous avez créé une nouvelle page portfolio et que vous l’avez ouverte avec Elementor Pro, il est temps de commencer à construire la structure de votre portfolio wordpress. Voici comment procéder :
Ajoutez une section :
- Dans la vue d’ensemble d’Elementor Pro, vous verrez une zone de travail vide.
- Cliquez sur le bouton « + Ajouter une section » pour créer une nouvelle section. Vous pouvez choisir le nombre de colonnes en fonction de la disposition que vous préférez pour afficher vos images. Par exemple, vous pouvez choisir une disposition en une, deux, trois ou quatre colonnes.
Ajoutez un Widget de galerie d’images :
- À l’intérieur de la section que vous venez de créer, cliquez sur le bouton « + Ajouter un élément » pour ouvrir la bibliothèque de widgets Elementor Pro.
- Dans la barre de recherche, tapez « Galerie d’Images » et sélectionnez le widget correspondant.
- Glissez et déposez ce widget dans la section que vous avez créée.
Chargez les images :
- Une fois que vous avez ajouté le widget de galerie d’images, cliquez sur « Sélectionner les fichiers » pour charger les images que vous souhaitez afficher dans votre portfolio. Vous pouvez sélectionner plusieurs images en même temps.
Personnalisez le Widget :
- Cliquez sur chaque image individuelle dans la galerie pour la personnaliser. Vous pouvez ajouter des légendes, des liens vers des pages détaillées de chaque projet, et choisir différents styles d’affichage, comme une disposition en grille ou une disposition en carrousel.
Organisez votre Portfolio :
- Vous pouvez réorganiser les images en les faisant glisser et en les déposant dans l’ordre que vous préférez. Cette étape vous permet de créer une disposition visuellement attrayante pour votre portfolio.
Personnalisez la mise en page (Optionnel) :
- Vous pouvez personnaliser davantage la mise en page de la section en ajustant les marges, les espacements, les couleurs de fond, et les polices de caractères. Cliquez simplement sur l’élément que vous souhaitez personnaliser et utilisez les options disponibles dans le panneau de droite.

Étape 4 : Organisez et Personnalisez
Une fois que vous avez créé la structure de base de votre portfolio avec Elementor Pro, il est temps d’organiser vos projets, de personnaliser la mise en page et de peaufiner les détails. Voici comment procéder :
Ajoutez des catégories (Optionnel) :
- Si votre portfolio comprend différents types de projets ou de sujets, il peut être utile d’ajouter des catégories pour aider les visiteurs à naviguer plus facilement.
- Pour ce faire, ajoutez un widget de « Filtre de catégorie » d’Elementor Pro à votre section de portfolio. Vous pourrez ensuite attribuer des catégories à chaque projet lors de l’ajout ou de l’édition des images.
Personnalisez la mise en page :
- Cliquez sur chaque élément de votre portfolio, que ce soit une image ou un widget de texte, pour personnaliser sa mise en page.
- Vous pouvez ajuster les marges, les espacements, les couleurs de fond, les polices de caractères, et bien plus encore à l’aide des options disponibles dans le panneau de droite.
Ajoutez des détails et des descriptions :
- Pour chaque projet ou image, ajoutez des détails et des descriptions qui mettent en contexte votre travail. Cliquez simplement sur l’image ou le widget de texte correspondant et saisissez les informations pertinentes.
- Les descriptions peuvent inclure des informations sur le projet, les techniques utilisées, le client, la date, etc.
Optimisez pour le référencement (SEO) :
- Pour augmenter la visibilité de votre portfolio dans les moteurs de recherche, assurez-vous d’optimiser chaque projet pour le référencement.
- Utilisez des balises alt pour les images et incluez des mots-clés pertinents dans les descriptions.
- utilisez Yoast SEO pour vous aider.
Prévisualisez et testez :
- Avant de publier votre portfolio, utilisez la fonction de prévisualisation d’Elementor Pro pour voir à quoi ressemblera votre page pour les visiteurs.
- Assurez-vous que tous les liens et les fonctionnalités fonctionnent correctement.
Sauvegardez vos modifications :
- Assurez-vous de sauvegarder fréquemment vos modifications en cliquant sur le bouton « Mettre à jour » dans le coin inférieur gauche de la fenêtre Elementor.
Consultez l’aperçu mobile :
- Elementor Pro vous permet de personnaliser la mise en page pour les appareils mobiles. Assurez-vous de vérifier comment votre portfolio s’affiche sur les smartphones et les tablettes.
Testez la navigation :
- Testez la navigation sur votre portfolio pour vous assurer que les visiteurs peuvent facilement passer d’un projet à l’autre et revenir à la page principale.
Étape 5 : Optimisez pour Mobile
L’optimisation pour les appareils mobiles est essentielle, car de plus en plus de visiteurs consultent les sites web depuis des smartphones et des tablettes. Elementor Pro offre des fonctionnalités avancées pour assurer que votre portfolio wordpress soit réactif et s’affiche correctement sur tous les types d’appareils. Voici comment procéder :
Accédez au mode mobile :
- Dans l’éditeur Elementor Pro, en haut de la fenêtre, vous verrez des icônes pour les différentes vues de l’appareil : bureau, tablette, et mobile.
- Cliquez sur l’icône « Mobile » pour accéder au mode d’édition pour les appareils mobiles.
Ajustez la mise en page :
- En mode mobile, vous pouvez ajuster la mise en page, la taille des polices, et la disposition de vos éléments pour qu’ils s’adaptent parfaitement aux écrans plus petits.
- Utilisez les options disponibles dans le panneau de droite pour apporter des modifications spécifiques à la vue mobile.
Vérifiez la navigation :
- Assurez-vous que la navigation de votre portfolio est fluide sur les appareils mobiles. Les menus, les boutons de retour, et les filtres de catégorie doivent être facilement accessibles.
Testez la vitesse de chargement :
- La vitesse de chargement est cruciale sur les appareils mobiles. Réduisez la taille de vos images si nécessaire et assurez-vous que votre portfolio se charge rapidement, même sur des connexions mobiles plus lentes.
Vérifiez la lisibilité :
- Assurez-vous que le texte est lisible sur les écrans mobiles. Utilisez des polices de caractères lisibles et évitez les blocs de texte trop longs.
Prévisualisez sur différents appareils :
- Utilisez la fonction de prévisualisation d’Elementor Pro pour voir à quoi ressemblera votre portfolio sur différents appareils mobiles, tels que des smartphones et des tablettes.
Testez l’interactivité :
- Assurez-vous que tous les éléments interactifs, tels que les boutons de contact ou les liens, fonctionnent correctement sur les appareils mobiles.
Sauvegardez vos modifications :
- N’oubliez pas de sauvegarder vos modifications en cliquant sur le bouton « Mettre à jour » dans le coin inférieur gauche de la fenêtre Elementor, une fois que vous êtes satisfait de la version mobile de votre portfolio.
Étape 6 : Publiez Votre Portfolio
Une fois que vous avez créé et personnalisé votre portfolio avec Elementor Pro, il est temps de le publier en ligne pour que les visiteurs puissent le voir. Voici comment procéder :
Prévisualisez votre portfolio :
- Avant de publier votre portfolio, utilisez la fonction de prévisualisation d’Elementor Pro pour voir à quoi ressemblera votre page pour les visiteurs. Cela vous permettra de repérer d’éventuels problèmes ou erreurs.
Sauvegardez vos dernières modifications :
- Assurez-vous de sauvegarder toutes les modifications que vous avez apportées en cliquant sur le bouton « Mettre à jour » dans le coin inférieur gauche de la fenêtre Elementor.
Cliquez sur « Publier » :
- Lorsque vous êtes prêt à rendre votre portfolio accessible au public, cliquez sur le bouton « Publier » situé en haut de l’éditeur Elementor Pro.
Définissez les paramètres de publication :
- Une fenêtre contextuelle s’ouvrira pour vous permettre de définir les paramètres de publication. Vous pouvez choisir de publier la page immédiatement ou de la programmer pour une date ultérieure.
- Vous pouvez également définir la visibilité de la page, soit en la rendant publique, soit en la protégeant par un mot de passe si vous souhaitez la partager uniquement avec un public restreint.
Cliquez sur « Publier » à nouveau :
- Une fois que vous avez configuré les paramètres de publication selon vos besoins, cliquez à nouveau sur le bouton « Publier » pour rendre votre portfolio en ligne.
Consultez votre Portfolio en ligne :
- Après avoir publié votre portfolio, vous pouvez cliquer sur le lien « Voir la page » qui apparaît dans la fenêtre de confirmation pour voir votre portfolio tel qu’il apparaîtra aux visiteurs.
Partagez votre Portfolio :
- Utilisez les médias sociaux, les blogs, le marketing par e-mail, ou d’autres canaux de promotion pour partager votre portfolio avec votre public cible.
- Ajoutez un lien vers votre portfolio sur votre site web ou dans votre signature e-mail pour faciliter son accès.
Mettez à jour et Ajoutez du contenu :
- Gardez votre portfolio à jour en ajoutant de nouveaux projets au fil du temps. Vous pouvez revenir à l’éditeur Elementor Pro à tout moment pour apporter des modifications ou ajouter de nouvelles images.

Étape 7 : Promouvez Votre Portfolio
Après avoir créé et publié votre portfolio en ligne, il est essentiel de le promouvoir pour attirer l’attention de votre public cible. Voici comment vous pouvez promouvoir efficacement votre portfolio :
Utilisez les médias sociaux :
- Partagez des extraits de votre portfolio sur vos comptes de médias sociaux, comme Instagram, Facebook, Twitter, et LinkedIn.
- Utilisez des hashtags pertinents pour augmenter la visibilité de vos publications.
- Publiez régulièrement du contenu lié à votre portfolio pour maintenir l’engagement de votre audience.
Créez un Blog ou des Articles Connexes :
- Si vous avez un blog sur votre site web, rédigez des articles en rapport avec les projets présentés dans votre portfolio.
- Incluez des liens vers votre portfolio dans ces articles pour encourager les visiteurs à explorer davantage votre travail.
Participez à des forums et groupes en Ligne :
- Rejoignez des forums, des groupes de discussion, ou des communautés en ligne liés à votre domaine ou à la photographie.
- Partagez votre portfolio lorsque cela est approprié et demandez des commentaires constructifs.
Utilisez le marketing par E-mail :
- Si vous avez une liste d’abonnés par e-mail, envoyez-leur des newsletters présentant votre nouveau portfolio.
- Ajoutez un lien vers votre portfolio dans votre signature e-mail.
Collaborez avec d’autres artistes :
- Collaborez avec d’autres artistes, photographes, ou blogueurs pour des projets conjoints.
- Cela peut vous aider à atteindre de nouveaux publics et à élargir votre visibilité en ligne.
Participez à des expositions et événements locaux :
- Si vous avez l’occasion de participer à des expositions locales ou à des événements artistiques, présentez votre portfolio.
- Cela vous permettra de rencontrer en personne des personnes intéressées par votre travail.
Demandez des témoignages et des critiques :
- Encouragez vos clients, amis et contacts à laisser des témoignages et des critiques sur votre portfolio en ligne.
- Les avis positifs renforcent votre crédibilité et encouragent d’autres visiteurs à explorer votre travail.
Mesurez les résultats :
- Utilisez des outils d’analyse web pour suivre la performance de votre portfolio en ligne.
- Comprenez quelles pages sont les plus visitées, d’où viennent vos visiteurs, et comment ils interagissent avec votre portfolio.
Restez actif et engagé :
- Répondez aux commentaires et aux messages de vos visiteurs.
- Participez aux discussions liées à votre travail pour établir des connexions avec d’autres artistes et amateurs de photographie.
Avec Elementor Pro, la création d’un portfolio WordPress impressionnant devient accessible même aux non-initiés. Suivez ces étapes pour construire un portfolio qui mettra en valeur votre talent et attirera l’attention que vous méritez. Bonne création !
Pour plus de conseils sur WordPress et la photographie, n’hésitez pas à me contacter. Et n’oubliez pas, votre portfolio est votre vitrine en ligne, alors assurez-vous qu’il brille de mille feux !